
Что такое адаптивный дизайн сайта

Возможно, вы не раз слышали такое выражение, как “адаптивный сайт”, но никогда не задумывались о том, что это и для чего его используют. А может, вы поставили перед собой чёткую цель — адаптировать свой ресурс под разные устройства, но хотели бы получить детальную информацию об этом процессе и некоторые рекомендации к оформлению.
Чтобы сайт эргономично отображался на экранах как ПК, так и мобильных телефонов разных операционных систем, нужно предпринять некоторые несложные комбинации действий. В этом вам поможет адаптивная верстка сайта. Что это такое и как ее организовать — читайте далее.
Адаптивный сайт
Так что же такое адаптивный дизайн сайта? Это настройка отображения страниц вашего интернет-ресурса на устройствах с различными расширениями экрана. Верстка определенных версий сайта осуществляется согласно введенным параметрам оформления. Для адаптирования любой веб-страницы достаточно освоить базовые навыки программирования либо пойти еще более простым путем — воспользоваться уже существующими инструментами, которые сделают все за вас.
Другими словами, адаптивный сайт — это улучшенная версия уже существующего сайта, которая делает его удобочитаемым и комфортным в визуальном плане. Благодаря адаптации страниц посетители смогут свободно ориентироваться по ресурсу и не прилагать к этому дополнительных усилий.
Для чего необходима адаптивная версия сайта
Верстать сайт нужно, если ваш целевой посетитель может зайти на источник как с компьютера, так и с телефона.
Для большей мобильности и производимости сайт следует не только адаптировать, но и оптимизировать, ведь пользователям важны такие показатели веб-страницы, как быстрота загрузки, стиль и качество отображения.
Адаптивная верстка или мобильная версия?
Существует заблуждение, будто бы адаптирование сайта и создание его версии для мобильных устройств — один и тот же процесс. Однако стоит принять во внимание, что адаптированная версия сайта — это сложная конструкция, которая включает в себя все возможные отображения сайта на разных устройствах, тогда как мобильная версия — это, по сути, отдельный сайт, который максимально адаптирован под мобильные девайсы и недоступен для других устройств.
Адаптивный дизайн веб-источника гораздо затратнее во временных, а иногда и в денежных ресурсах, но такие вложения быстрее окупаются и приносят в разы больше прибыли, чем при создании обычного интернет-ресурса.
Итак, определившись с тем, насколько для вашего источника необходим адаптивный дизайн, можно переходить непосредственно к действиям.
Нюансы создания адаптивной версии сайта
Для начала стоит проверить, как ваш сайт отображается на мобильных устройствах. Сделать это нужно в разных поисковых системах.
Обратите внимание. Например, Google упрощает поиск, помечая адаптированные под мобильные устройства сайты выражением ’mobile-friendly‘ (‘для мобильных’). Это значит, что верстка сайта была произведена и пользователи могут рассчитывать на мобильную версию источника. В Яндексе подобная пометка об адаптивной версии значится словом ‘моб.’.
Проверить адаптивность сайта можно и с помощью специальных сервисов — Яндекс.Вебмастер и Google Developers.
Старайтесь соблюдать единые аспекты оформления страниц, чтобы создавалось впечатление эргономичности всего ресурса. Всплывающие уведомления и моменты, включающие в себя одинаковые ситуации, должны быть оформлены соответствующе.
При размещении всех элементов на странице полезно будет пользоваться сеткой, чтобы структурировано представить материал.
Виды макетов
- Mostly Fluid — ‘самый гибкий’.

Название модели говорит само за себя — верстка осуществляется ориентировано на гибкую адаптацию под любое устройство. Сетка страницы в данном случае не растягивается, расширяются только поля.
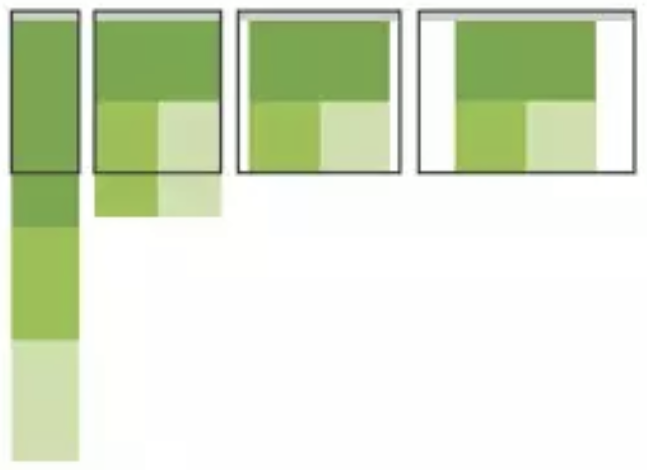
- Column Drop — ‘сброс колонок’.

Сетка сайта состоит из нескольких колонок, которые меняют свое расположение в зависимости от разрешения экрана. При сужении колонки подстраиваются друг под друга, а, соответственно, при расширении — выстраиваются в один ряд.
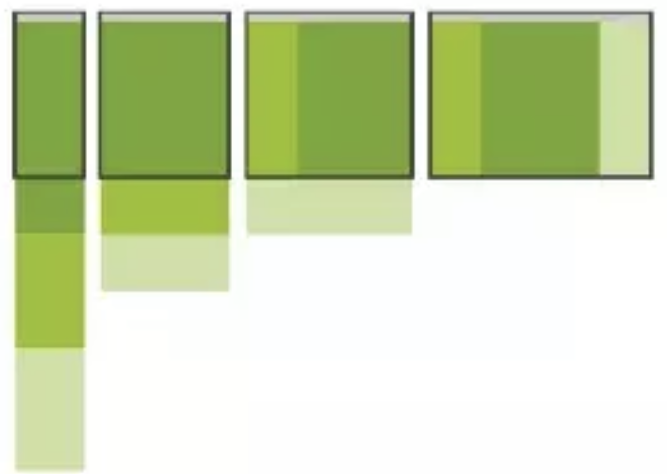
- Layout Shifter — ‘сдвиг макета’.

Это один из самых сложных макетов, однако доказал свою эффективность на практике. В соответствии с изменениями разрешения экрана происходят разнообразные манипуляции с контентом — блоки перемещаются по странице, подстраиваются друг под друга и встают в ряд.
Инструменты-помощники
Хорошим подспорьем для создания адаптивного дизайна сайта служит WordPress. При помощи этого помощника вы можете быстро заполнить нужный макет и поднять охваты своего сайта.
WordPress обладает специализированными плагинами, которые упрощают процесс адаптации веб-ресурса. Все они находятся в свободном доступе для скачивания на официальном сайте. Плагины направлены на корректировку уже установленного шаблона сайта без значительных изменений.
Примеры плагинов для Вордпресс:
Если же вам хочется полностью изменить дизайн вашего сайта, на помощь придут адаптивные шаблоны с того же ресурса вордпресс. Все макеты легки и доступны, однако понадобятся базовые знания HTML и CSS.
Примеры макетов для Вордпресс:
Найти большее количество макетов можно буквально за два клика, а из них выбрать понравившиеся вы сможете благодаря своему прекрасному вкусу. Дерзайте, у вас все получится!
Заключение
В этой статье вы узнали, что такое адаптивная версия сайта. Вы полностью разобрались с таким понятием, как верстка, и теперь знаете, какими инструментами пользоваться, чтобы быстро и качественно сделать адаптивный сайт.
Мы сделали вывод, что существует несколько разных способов создать адаптированную версию сайта: вручную, с помощью плагинов и специальных шаблонов. Какой путь выбрать — решение за вами. Желаем вам успешно справиться с поставленной задачей!
- Раскрутка сайтов
- Вывод в ТОП 10 Яндекса
- Продвижение интернет - магазинов
- Продвижение сайтов статьями
- Комплексное продвижение
- Продвижение по регионам
- Продвижение по трафику
- Продвижение по словам
- Продвижение молодых сайтов
- Продвижение сайтов по позициям
- Продвижение сайтов по кликам
- Разработка фирменного стиля
- FAQ
- Надежный блог
- Новости